私が制作した 9625 というサイトのレポートの続きです。
リニューアル前の「9625」のページは、全ページ数が600ほどあり、そのうち70~80%は旅行の写真を掲載しているページでした。そして、すべてのページは静的なHTMLによって書かれていました。
新しくWordPressでサイトを作り直すにあたり、管理しやすくするために、旅行ページはカスタム投稿タイプとして独立させ、その他のページを固定ページで管理するように方針を決めました。
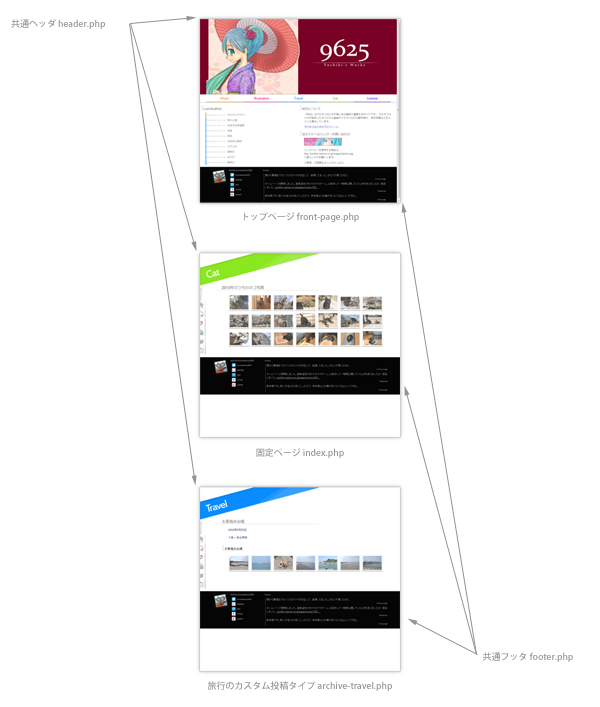
WordPressにはサイトの見た目を定義する「テーマ」という考え方があります。テーマは、ページを構成する部分ごとに、どのように表示するかを定義し、それを集めたものです。主にPHPファイルとCSSファイルによって作成します。必要な部品が多くなればなるほど、テーマに含まれるPHPファイルが増えますが、「9625」は、サイドバーや検索機能などは使う予定がなかったため、実際にテーマに含まれているPHPファイルは次の5つでした。

あとは、デザインに沿ってPHPファイルやCSSファイルを作りこめば良いわけですね。
テーマの作り方については、簡単に次のページに書いてありますので、参考にどうぞ。
次回は、「9625」で使うプラグインについてご紹介いたします。